一、前言
从今天开始,我们来学习一个前端的UI框架。为什么要学UI框架,随着时代的进步,网站开发技术越发成熟,因而各大网站便开始着重于用户的视觉效果开发,因此一个个界面精美的网站犹如雨后春笋般的冒了出来,从这种现象可以看出,一个精美的界面对于一个网站的重要性可想而知了。那么下面小编将带大家一起进入layui的世界。
二、下载并导入框架
要想使用这个UI框架,首先我们将它下载下来,地址:https://u062.com/f/7715018-497165994-a6b382
(访问密码:6511),下载好后解压,结构如下:

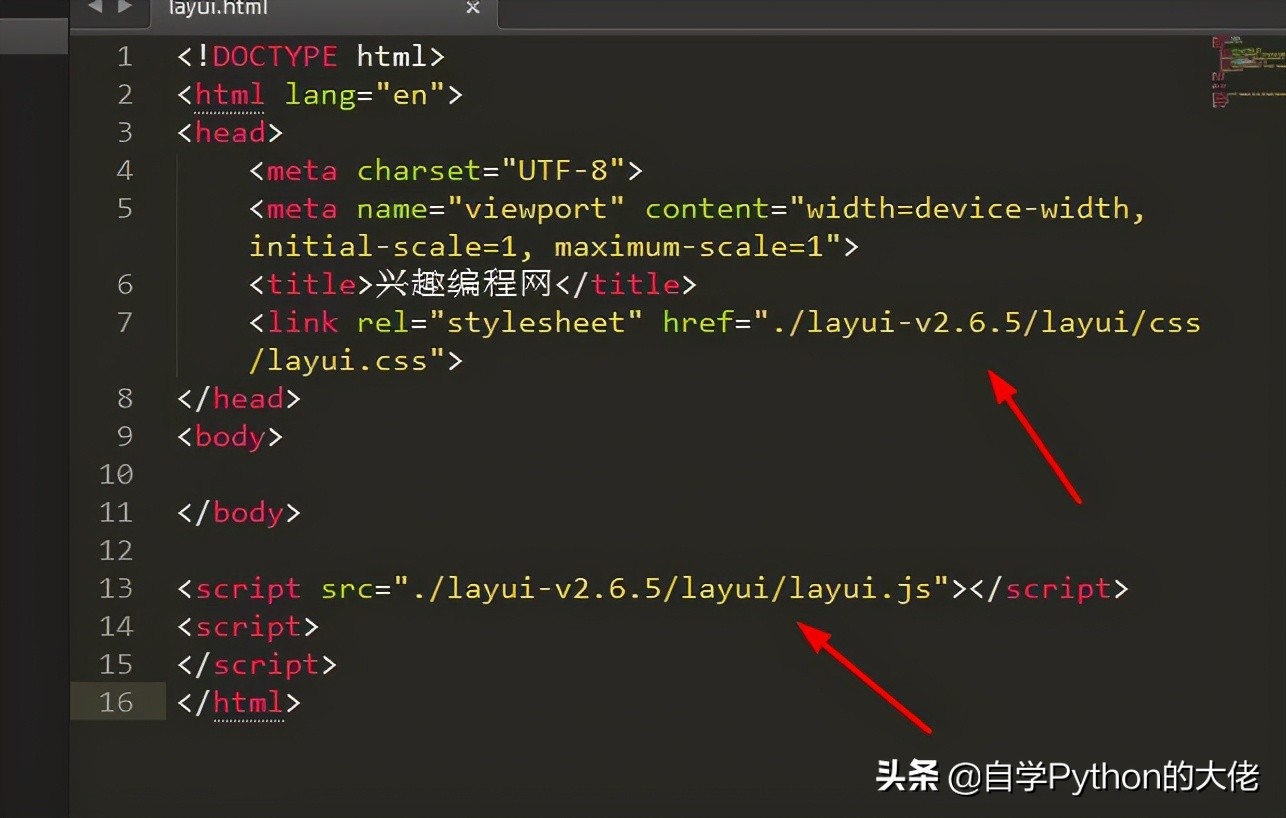
然后我们新建一个html文件,随便编写一些内容并导入我们的layui文件。如下:

三、网页样式方案
layui集成各类的css样式,这使得我们只需导入一些类名即可轻松拥有一些精美的元素,当然还可以设置一些布局,一般用来开发精美的后台管理系统,这里我们先从元素样式开始讲起,下面我们一一来讲解下。
1.设置字体背景和元素背景颜色
我们可以通过layui提供的类名来轻松设置字体大小背景以及元素背景,如下图:

我们可以看到,网页中的文字和元素的背景和大小就有了些许变化,不过这些还不足以体现出layui的强大之处,下面让我们来继续学习layui中的图标。
2.图标
当我们在编写前端界面时,会将一些功能用在一张图片上,比如删除左右上下点击的箭头,这些图片要么得我们找,或者自己使用svg画出来,但是太费功夫,layui提供了一系列精美的图标供我们使用,如图:

这里我们写出了几个常用的图标,比如轮播图常用的左右箭头,后台管理系统常用的上下箭头,以及删除和分享图标,是不是相当方便了。
3.动画
layui同时也提供了一系列的动画效果,如下:

动画效果在菜单中应用的比较广泛,不过如果你想提高整体网站的运行效率的话,不建议使用过多的动画效果。
4.按钮
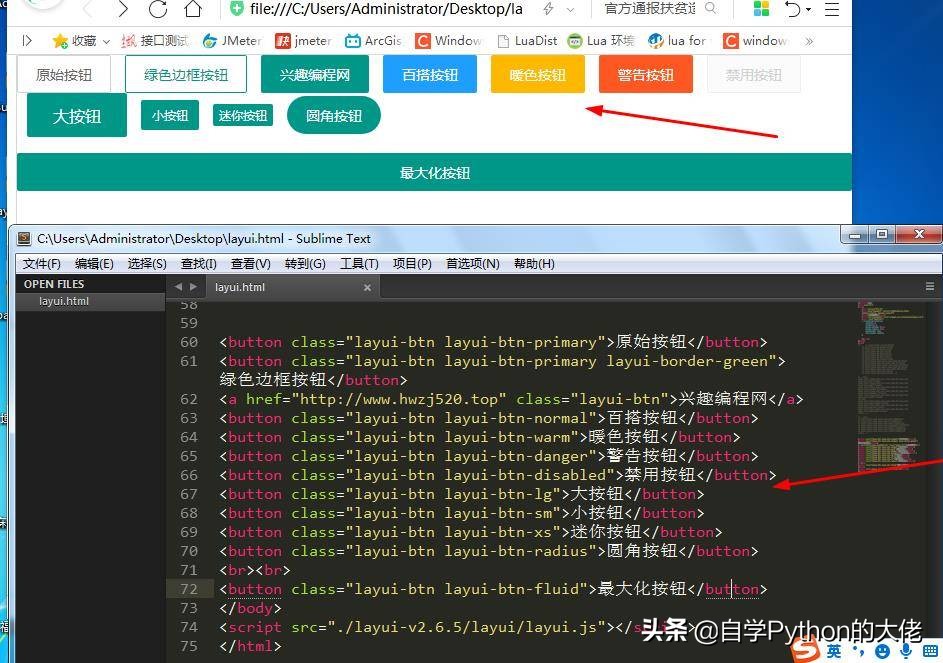
layui中内置了很多不同样式的按钮,我们可以轻松实现各种各样的按钮,如图:

当然了,我们还可以将几个按钮拼接在一起,形成一个按钮组,然后可以进行多元化的操作。
5.表单
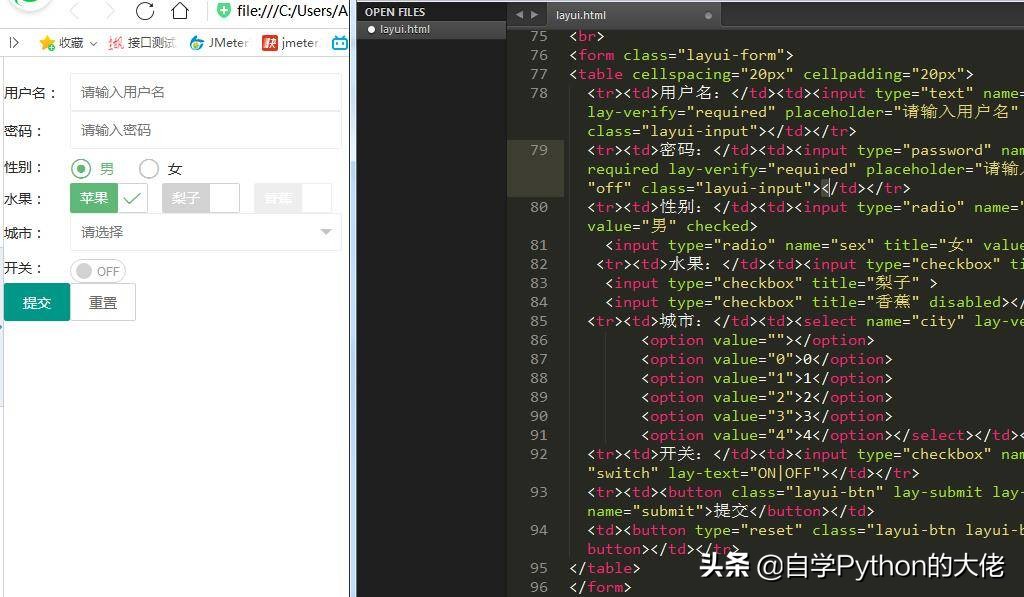
虽然HTML已经到了第五个版本,但是默认的表单的元素的样式还是有点一言难尽啊,因此layui给我们也提供了很多方案,如下:

这个时候咱们的表单元素看起来就比较精美了。
6.导航菜单
利用layui可以轻松实现一些个性化的导航菜单,首先来看下水平导航栏,如下:

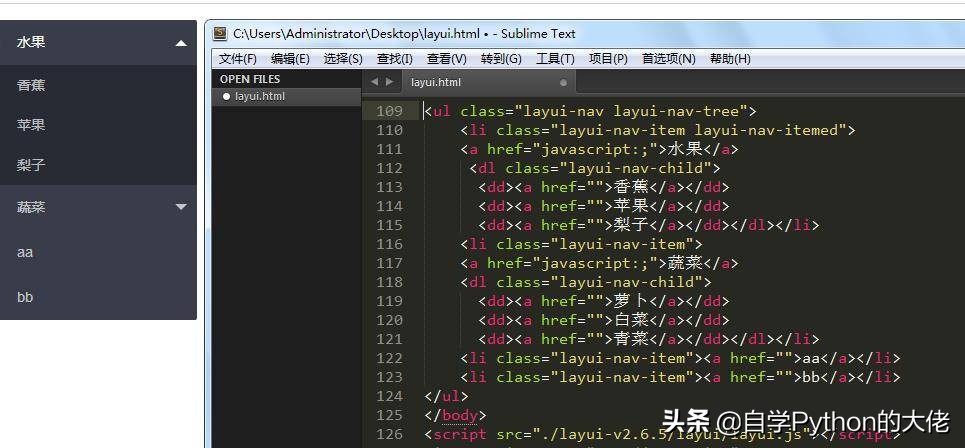
通过几行代码即可轻松实现水平导航栏;然后我们来看看垂直导航栏,如下:

一般的话,我们使用的后台管理系统会用到侧边栏,如图:

此时左边的导航栏全部被填充,是不是很有感觉了?其实实现他不过是多了一个类名而已。
7.面包屑菜单
为了轻松展示网站路径和一些辅助菜单内容,面包屑被广泛使用,下面我们来创建一个属于自己的面包屑菜单,如下:

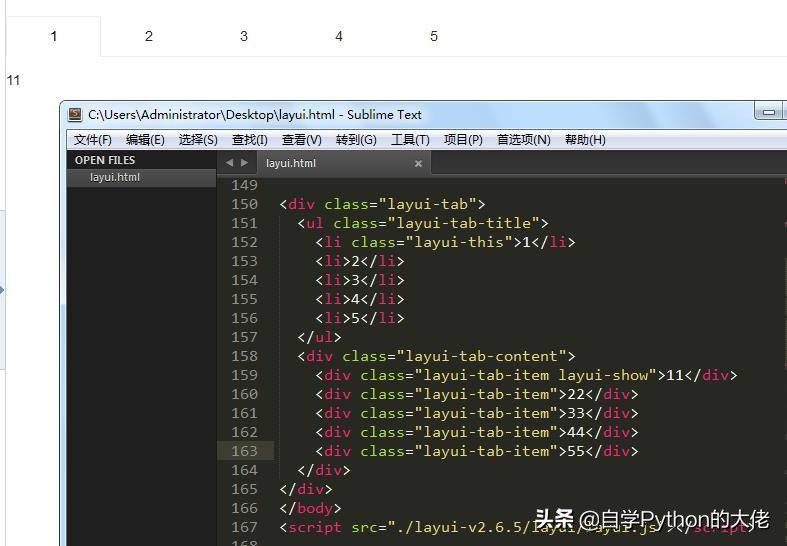
8.tab选项卡菜单
用于简便的菜单制作,如下:

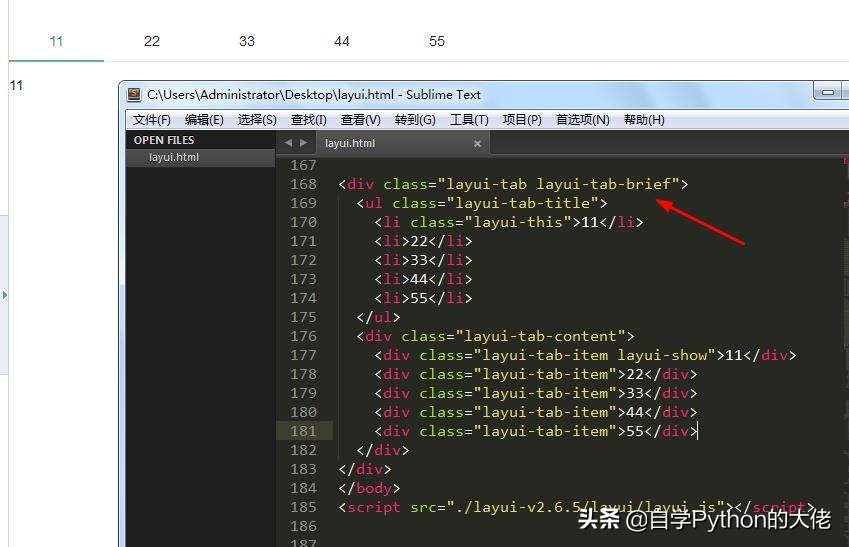
还有一种很简洁的显示方式,如图:

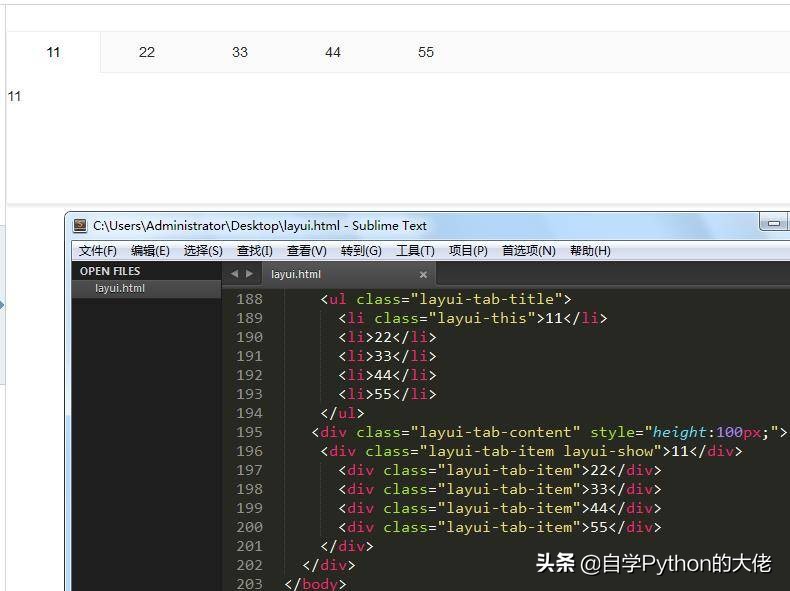
当然还有卡片式的tab选项卡菜单,如图:

如果你想要给这些菜单添加一些删除功能的话了,也是非常简单的,如下:

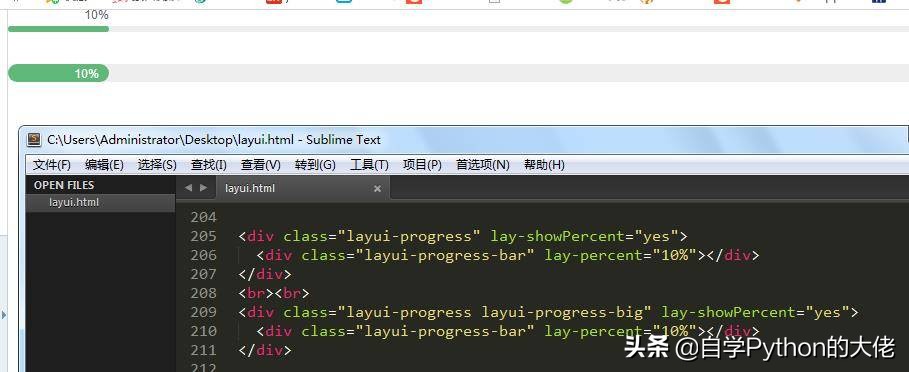
9.进度条
layui也可以制作很多精美的进度条,如图:

10.分割线

11.面板
一般主要用于帮助文档,如图:

12.表格

四.总结
layui可以轻松实现这些网页中的效果,比起传统的css需要创建大量代码来看,可以说是相当方便。
相关标签: # 模板
最新留言